The Basics
- How to create a file called index.html
- How to open it in the browser
- Edit, Save and Refresh workflow
How to create a file called index.html
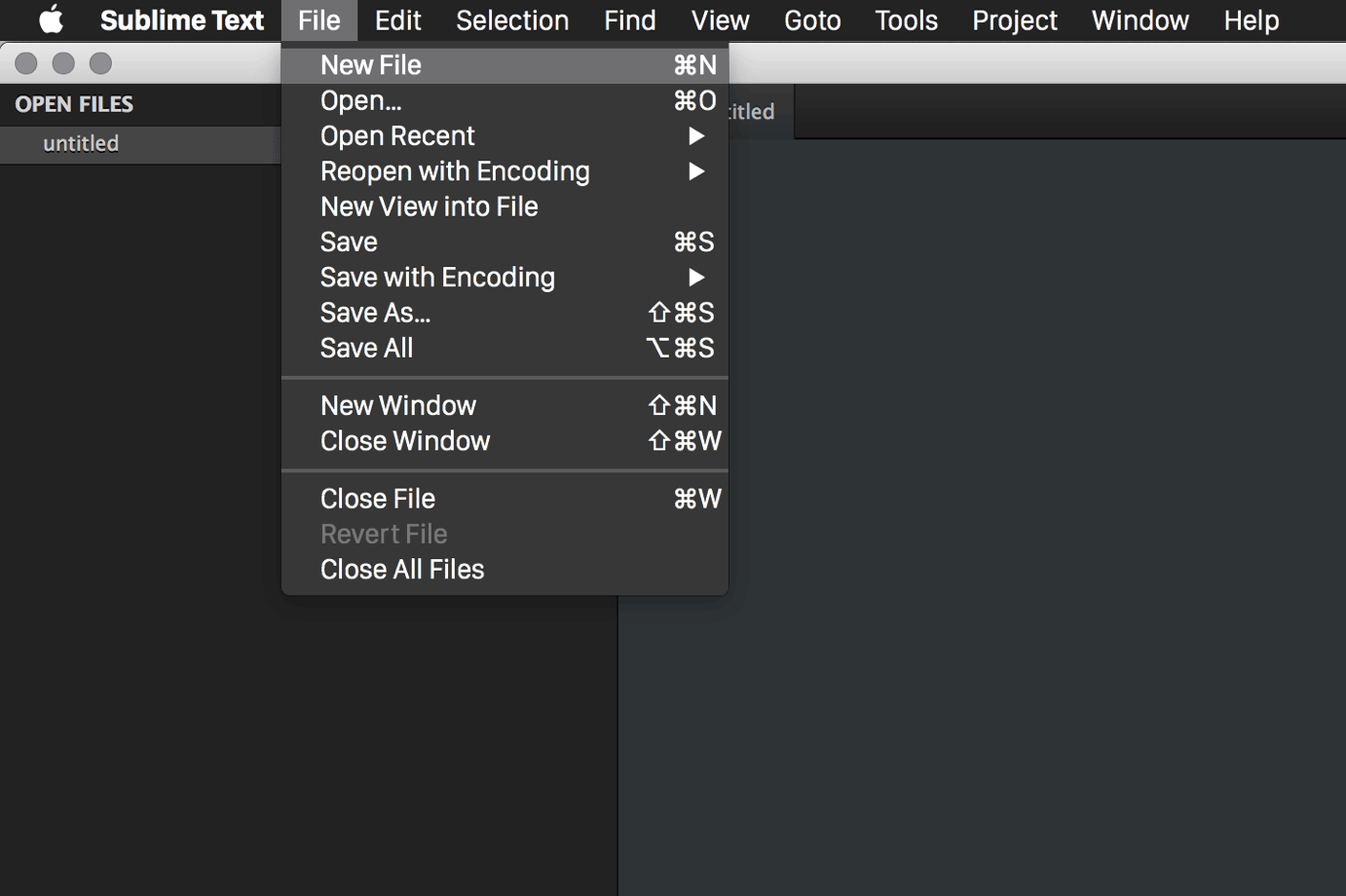
Now it’s time for you to create your first website! Open your text editor and create a new file. In your text editor (e.g. Sublime Text), click the File menu and then click New File.

Click the "File" menu and then click "New File".
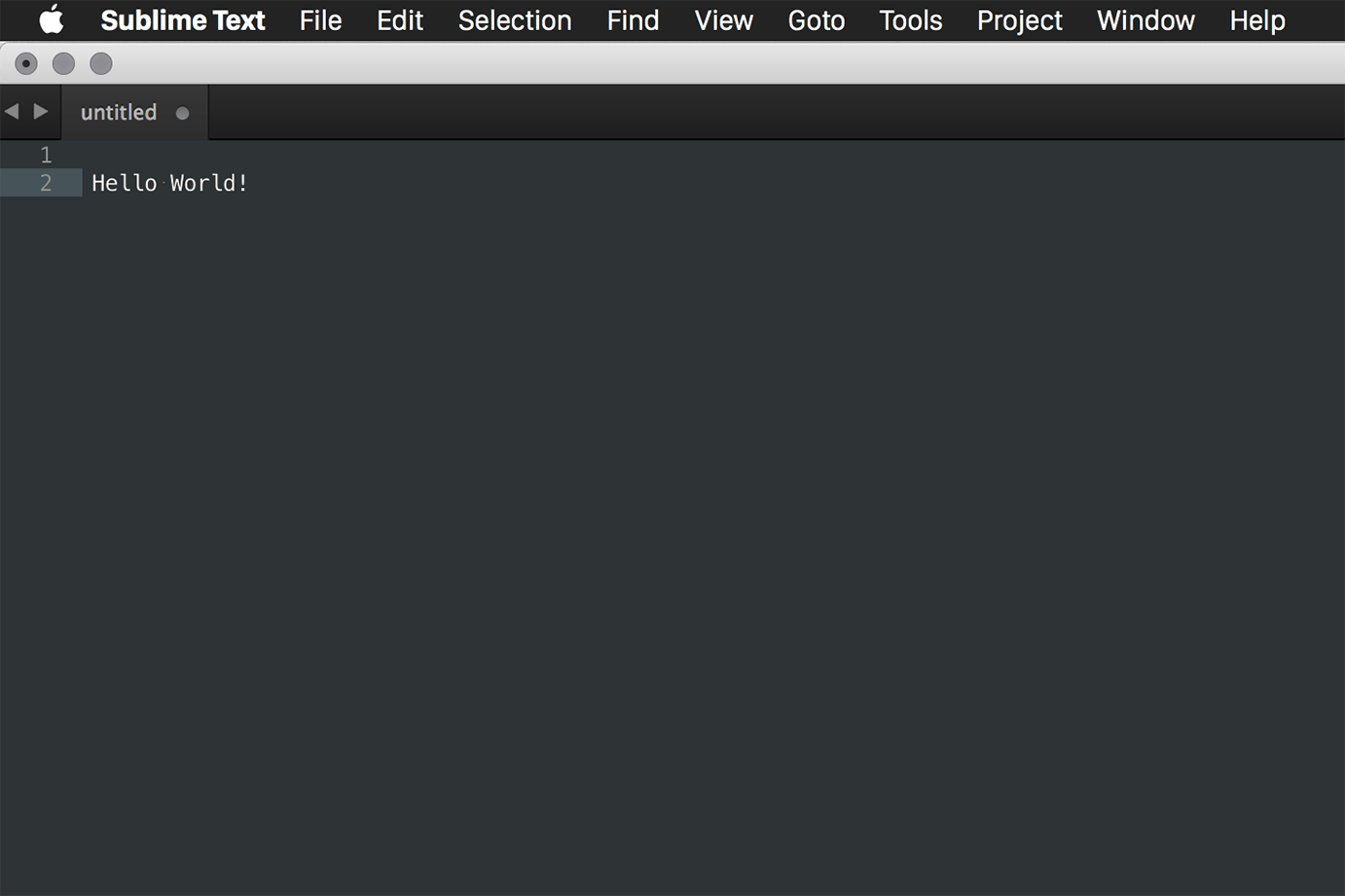
Now type “Hello World!” or any other sentence you always wanted to read in your favorite browser.

Now type "Hello World!" or any other sentence.
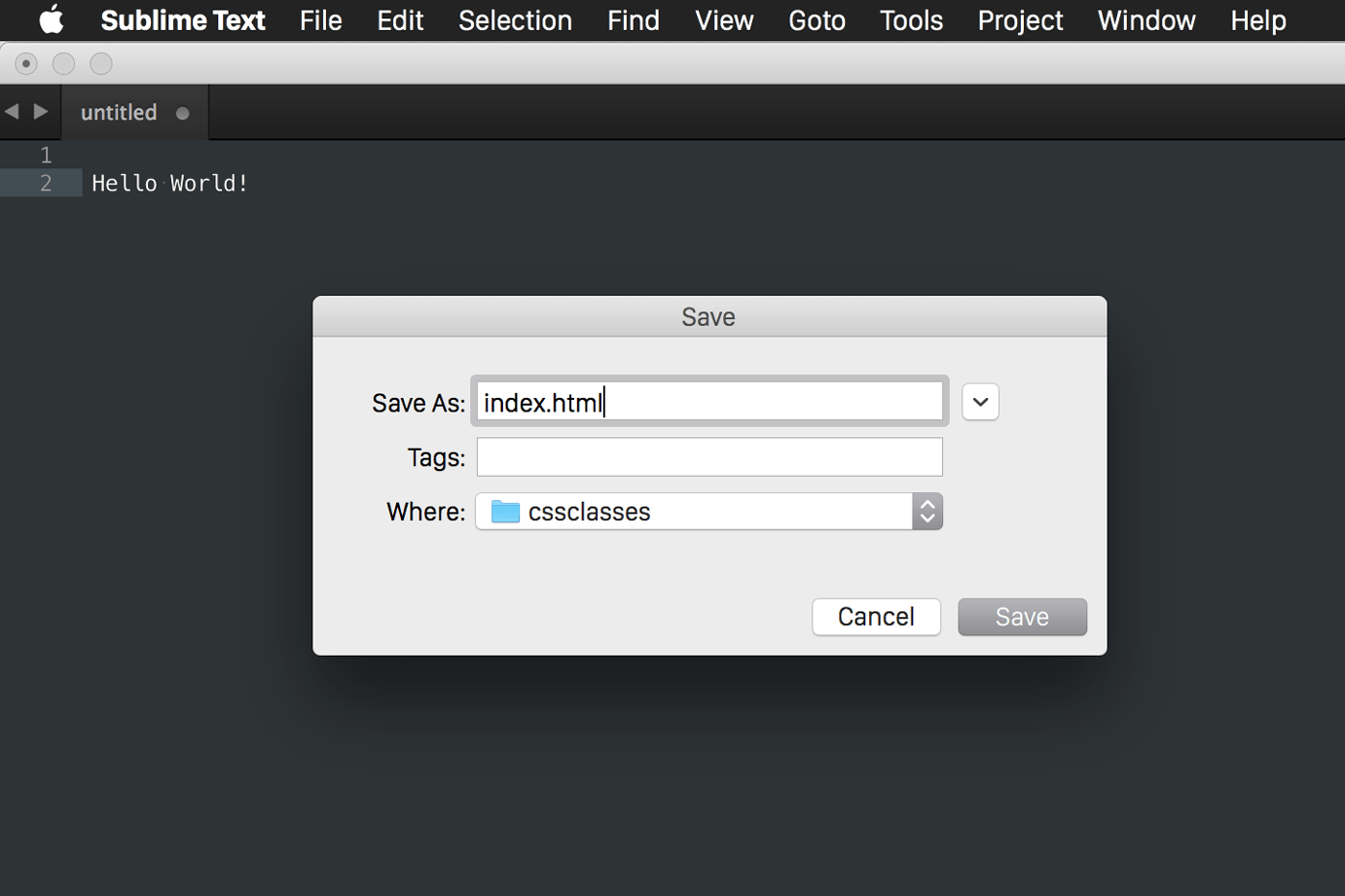
Now click File -> Save as… and navigate to a folder you know how to find on your computer. It could be a good idea for now to just create a folder on your desktop or in your home folder called “cssclasses” and save your file in it. As a filename choose “index.html” and click save.

Now click File -> Save as…
How to open index.html in your browser
So now you have an HTML file, sort of. To open it in your browser, use Windows Explorer, your Linux file manager or Finder on Mac to find your index.html file where you just saved it. By just double-clicking it, your system’s default browser should open this file and show your sentence on the screen. Hooray!
Edit, Save and Refresh workflow
Leave this browser window open and go back to your text editor. Edit your index.html by adding a second sentence. For example, you might edit your text to look like this: “Hello world! How are you?”. Click “File -> Save” again (or use the keyboard shortcut to save some time: CMD + S). Now go back to your browser. No change showing? Sad face? You’ll have to click the “Refresh” button (or use the shortcut: CMD + R) in your browser to see the change on screen. All there? Great! Now let’s make this a real website.